UX/UI Design Tips and Tricks: Creating User-Friendly Interfaces
User experience (UX) and user interface (UI) design are critical aspects of any digital product. UX design focuses on the overall user experience, while UI design is concerned with the visual and interactive elements of the product. Together, they help create a user-friendly interface that is easy to use and visually appealing. In this article, we will share some tips and tricks for designing with user experience in mind.
1. Know Your Users
The first step in designing a user-friendly interface is understanding your users. Who are they, what are their needs, and what are their pain points? Conducting user research, surveys, and usability testing can help you gather insights and feedback from your users. This information can then be used to inform your design decisions and create a more user-centered product.
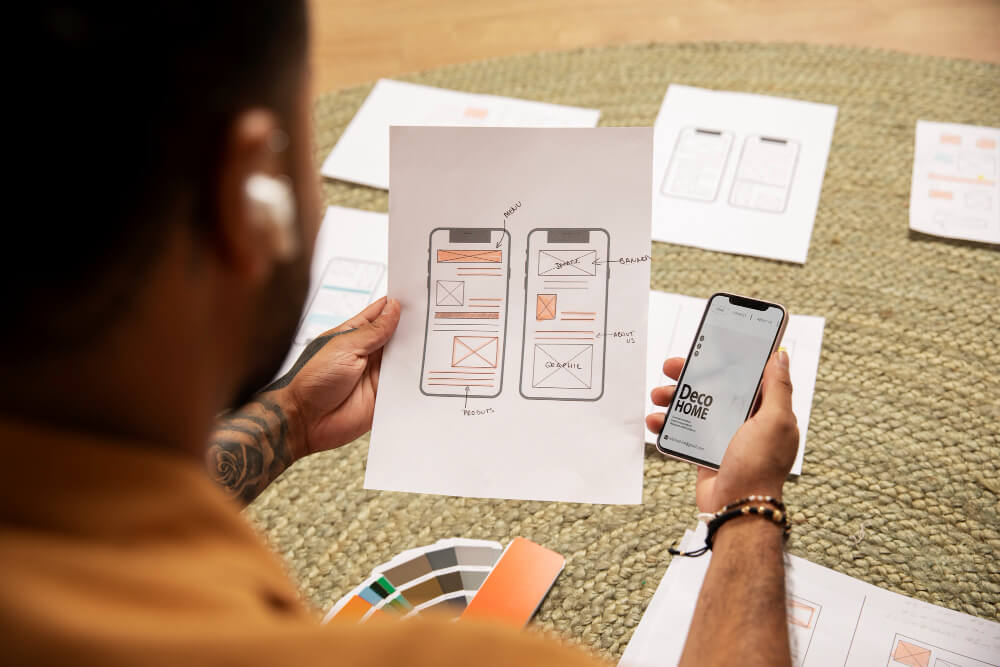
2. Design for Mobile Devices
With the increasing use of smartphones and tablets, it’s essential to design for mobile devices. Mobile devices have smaller screens, and users are often on the go, which means that they need a design that is simple, easy to navigate, and loads quickly. To design for mobile devices, consider the following:
• Use responsive design to ensure that your product is optimized for different screen sizes and resolutions.
• Keep the interface simple and avoid clutter. Focus on the essential elements and prioritize the content that is most important to the user.
• Use clear and concise language to communicate your message. Avoid long paragraphs or complex sentences.
• Use touch-friendly controls that are easy to use on a small screen. Buttons should be large enough to tap without accidentally tapping adjacent elements.

3. Create Clear Calls to Action
Calls to action (CTAs) are an essential element of any digital product. They encourage users to take action, such as signing up for a newsletter, making a purchase, or downloading an app. To create clear CTAs, consider the following:
• Use action-oriented language that is clear and concise. For example, “Buy Now” or “Sign Up Today.”
• Use contrasting colors to make the CTA stand out. The color should be consistent with the brand’s color palette but different enough to draw attention.
• Position the CTA in a prominent location, such as at the top of the page or in the center of the screen.
• Use clear and simple design elements, such as buttons or links, to make the CTA easy to click.
4. Create Intuitive Navigation
Navigation is an essential element of any digital product, and it should be intuitive and easy to use. Users should be able to find what they are looking for quickly and easily. To create intuitive navigation, consider the following:
• Use a clear and concise labeling system that accurately describes the content.
• Use a hierarchy of information to organize the content. The most important information should be at the top, followed by subcategories and less important information.
• Use consistent design elements, such as color, typography, and layout, to create a cohesive and unified experience.
• Use breadcrumbs or a back button to help users navigate back to previous pages.

5. Use White Space Effectively
White space, also known as negative space, is the area around design elements that is left blank. Effective use of white space can help improve the overall user experience by making the interface less cluttered and more visually appealing. To use white space effectively, consider the following:
• Use white space to separate elements and create visual hierarchy.
• Use white space to draw attention to important elements, such as calls to action.
• Use white space to create balance and harmony in the design.
• Avoid filling every inch of space with content or design elements.
6. Use Consistent Design Elements
Consistency is key in UX/UI design. Consistent design elements help create a cohesive and unified