In today’s digital age, having a website is essential for any business or individual looking to establish an online presence. However, it’s not just about having a website, it’s also about having a visually appealing and user-friendly website. A website redesign makeover can help give your website a fresh look and make it more appealing to visitors.
In this article, we will walk you through the process of redesigning a website, highlighting design decisions along the way, and providing tips for creating an effective and visually appealing website.
Step 1: Assess the Current Website
The first step in the redesign process is to assess the current website. Take a look at the website’s layout, content, and overall design. Determine what works and what doesn’t work, and identify any areas that need improvement.
One website that could benefit from a redesign makeover is www.abcdecor.com. This website sells home decor products and has an outdated design. The website’s homepage is cluttered with information, making it difficult to navigate.
Step 2: Determine Your Website Goals
Once you’ve assessed the current website, the next step is to determine your website goals. What do you want to achieve with your website? Are you looking to increase sales or generate leads? Do you want to improve user engagement?
For the abcdecor.com website, the goal is to increase sales by making the website more user-friendly and visually appealing.

Step 3: Develop a Redesign Plan
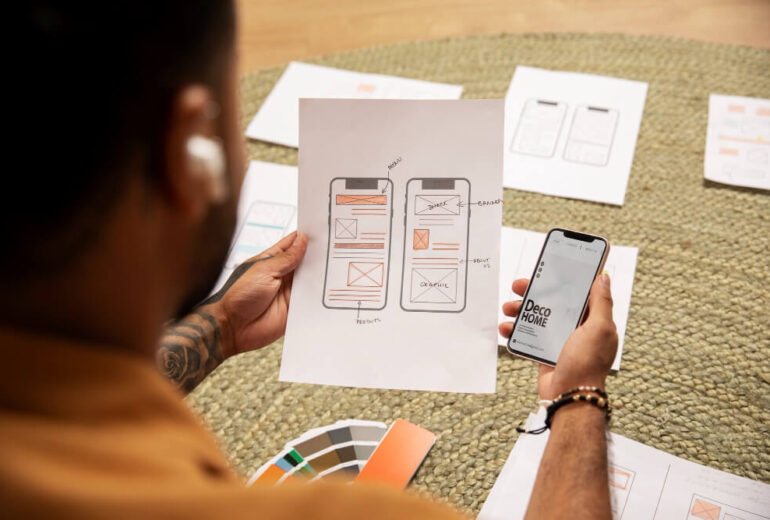
The next step is to develop a redesign plan. This plan should include a website map, wireframes, and a design concept. The website map outlines the website’s structure, while the wireframes show the layout of each page. The design concept includes color schemes, typography, and other design elements.
For the abcdecor.com website, the redesign plan includes a simplified homepage, clear navigation, and a modern design with a focus on high-quality product imagery.
Step 4: Focus on User Experience
When redesigning a website, it’s essential to focus on user experience. The website should be easy to navigate, and information should be easy to find. The website should also be optimized for mobile devices, as more and more users access websites on their smartphones.
For the abcdecor.com website, the navigation was simplified, and product categories were organized in a way that makes it easy for users to find what they are looking for. The website was also optimized for mobile devices, ensuring that users have a seamless experience, regardless of the device they use to access the website.

Step 5: Optimize for Search Engines
In addition to focusing on user experience, it’s also essential to optimize your website for search engines. This includes using relevant keywords, creating high-quality content, and ensuring that the website’s structure and coding are optimized for search engines.
For the abcdecor.com website, relevant keywords were included in the product descriptions and throughout the website. High-quality content, including blog posts and product reviews, was added to the website. The website’s structure and coding were also optimized for search engines.
Step 6: Test and Launch
The final step in the redesign process is to test and launch the website. Testing should include usability testing, as well as testing for functionality and compatibility with different devices and browsers.
Once the website has been tested and any issues have been resolved, it’s time to launch the new website. It’s important to monitor the website’s performance and make any necessary changes to ensure that it continues to meet your website goals.
In conclusion, a website redesign makeover can help give your website a fresh look and make it more appealing to visitors. By following the steps outlined in this article, you can create an effective and visually appealing website that achieves your website goals. Remember to focus on user experience, optimize for search engines, and test the website before launching it